马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
前言
网页CAD中常见的修改和编辑命令有很多,例如移动、复制、缩放、旋转、镜像、剪切、延伸、阵列、修改和编辑,这些命令可以帮助用户对绘图进行修改、调整和优化,提高工作效率和设计质量。mxcad 根据该需求提供了相应接口和方法,实现了CAD中常见的修改和编辑命令。这些操作中涉及到对点、向量、矩阵、角度等的计算,具体规则可参考 [指南-数学库](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html)。
也可前往在线DEMO: https://demo.mxdraw3d.com:3000/mxcad/ 查看具体效果。
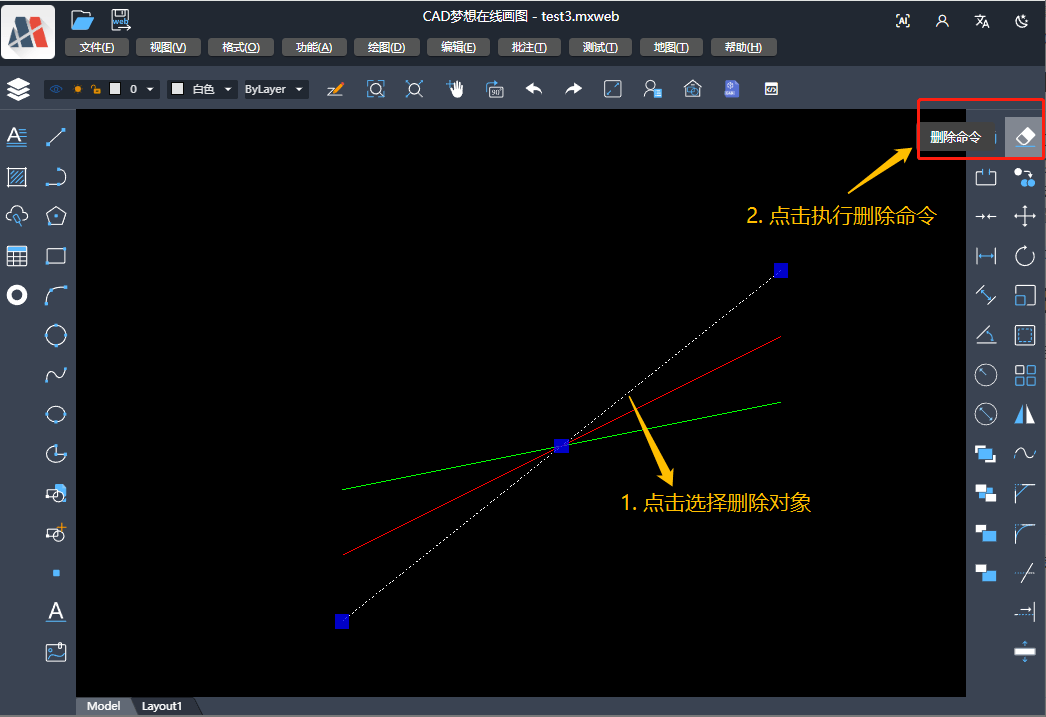
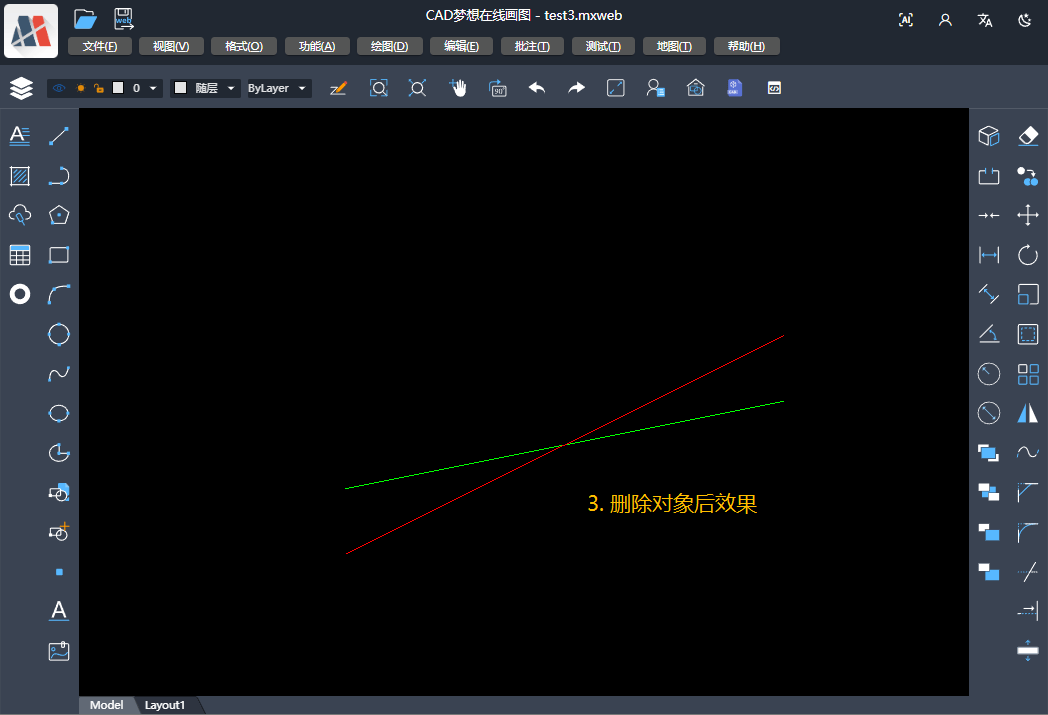
删除
我们可以通过调用实体的[erase()]方法删除作图过程中的图线和多余的图线。(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbEntity.html#erase)
参考代码如下: import { MxCADUtility, McObjectId } from "mxcad"const objIds = MxCADUtility.getCurrentSelect()objIds.forEach((objId: McObjectId) => { objId.erase()})效果示例如下:


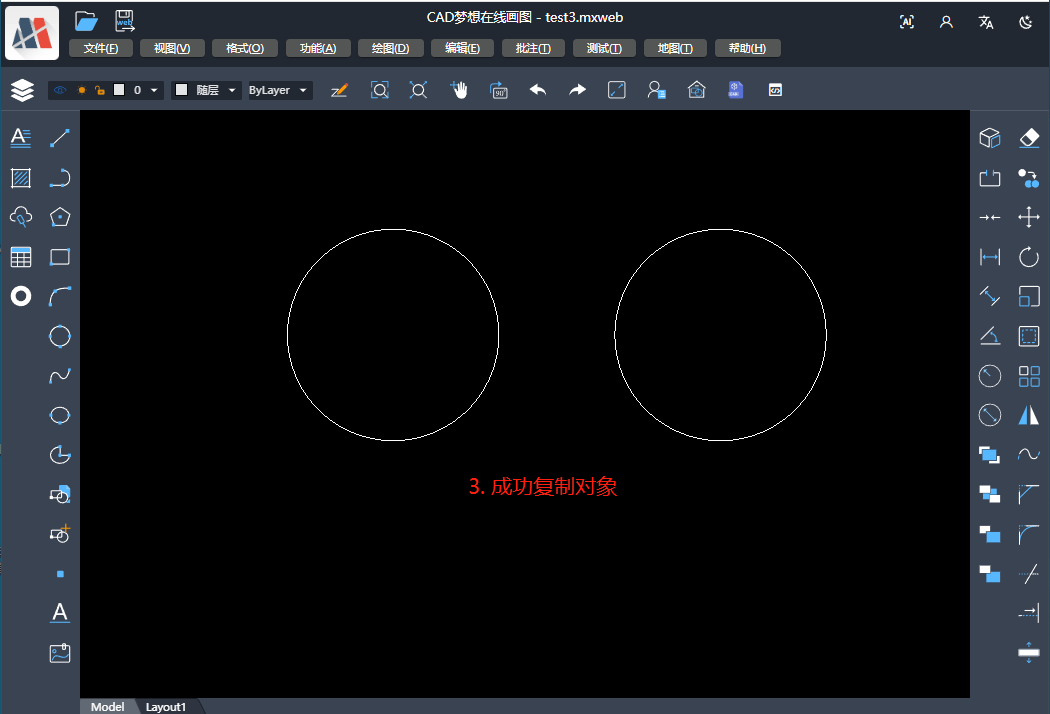
复制
我们可以通过调用实体的 [clone()]方法复制多个对象,也可对一个或多个对象进行多次复制。在复制完成后可点击复制实体移动到目标位置,参考代码如下: import { MxCADUtility, McDbEntity, McObjectId, MxCpp } from "mxcad"const objIds = MxCADUtility.getCurrentSelect()objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if (!event) return; const event_clone = event.clone() as McDbEntity MxCpp.getCurrentMxCAD().drawEntity(event_clone)})此外,我们还可以调用实体的 [transformBy()]方法复制对象,该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考[指南数学库中的矩阵-mcgematrix3d](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html#矩阵-mcgematrix3d)。
点击 [McGeMatrix3d-clone()] 查看矩形变换详细方法和属性(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McGeMatrix3d.html#clone)。
参考代码如下: import { MxCADUtility, McDbEntity, McObjectId, MxCpp} from "mxcad"const objIds = MxCADUtility.getCurrentSelect()objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if (!event) return; const event_clone = event.clone() as McDbEntity const matrix = new McGeMatrix3d() matrix.clone() event_clone.transformBy(matrix) MxCpp.getCurrentMxCAD().drawEntity(event_clone)})效果示例如下:


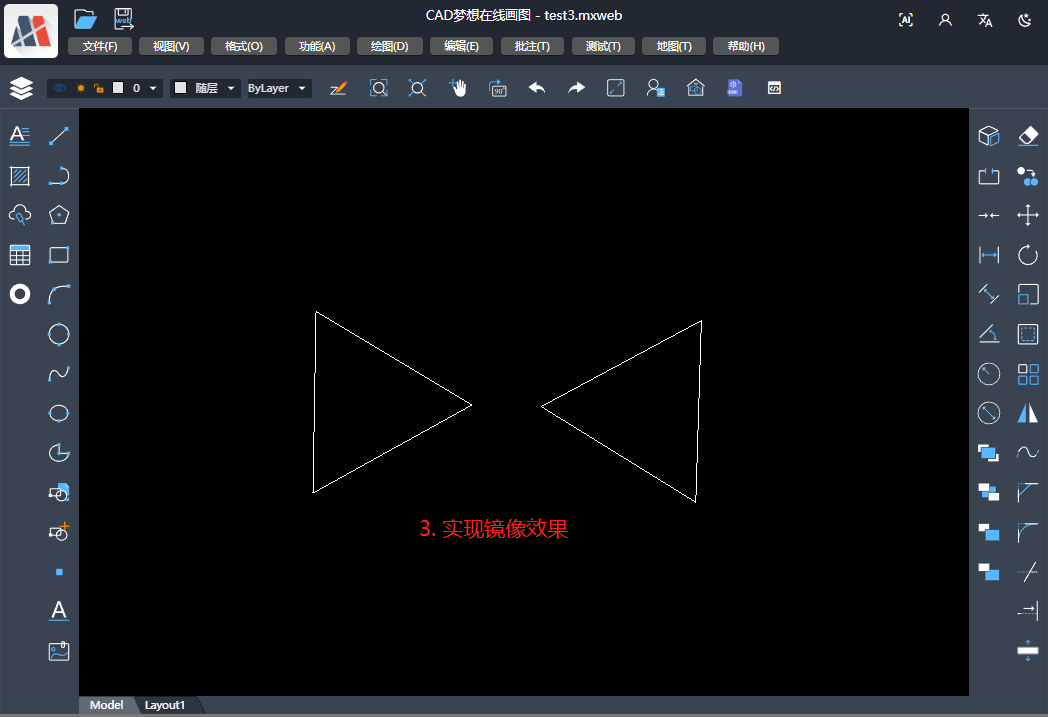
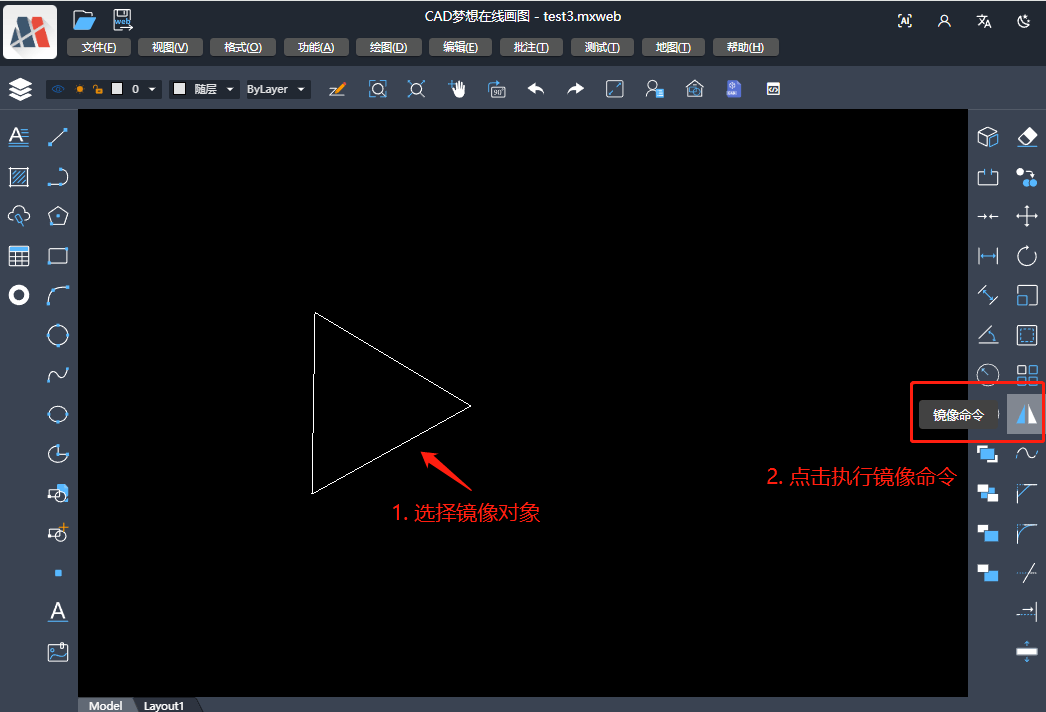
镜像
我们可以通过调用实体的 [mirror()]方法将指定的对象按指定的参考线作镜像处理,代码如下: import { MxCADUtility, McObjectId,McGeMatrix3d, MxCADUiPrPoint } from "mxcad"async function Mx_test_mirror(){ const objIds = MxCADUtility.getCurrentSelect() const getPt1 = new MxCADUiPrPoint() getPt1.setMessage("指定镜像参考线的开始点") const pt1 = await getPt1.go() if(!pt1) return const getPt2 = new MxCADUiPrPoint() getPt2.setMessage("指定镜像参考线的结束点") const pt2 = await getPt2.go() if(!pt2) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return event.mirror(pt1, pt2) })}此外,我们还可以调用实体的 transformBy() 方法镜像处理对象。该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考[指南数学库中的矩阵-mcgematrix3d](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html#矩阵-mcgematrix3d)。
点击[McGeMatrix3d-setMirror()]查看矩形变换详细方法和属性(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McGeMatrix3d.html#setmirror)
参考代码如下: import { MxCADUtility, McObjectId,McGeMatrix3d, MxCADUiPrPoint } from "mxcad"async function Mx_test_mirror(){ const objIds = MxCADUtility.getCurrentSelect() const getPt1 = new MxCADUiPrPoint() getPt1.setMessage("指定镜像参考线的开始点") const pt1 = await getPt1.go() if(!pt1) return const getPt2 = new MxCADUiPrPoint() getPt2.setMessage("指定镜像参考线的结束点") const pt2 = await getPt2.go() if(!pt2) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return const matrix = new McGeMatrix3d() matrix.setMirror(pt1,pt2) event.transformBy(matrix) })}效果示例如下:


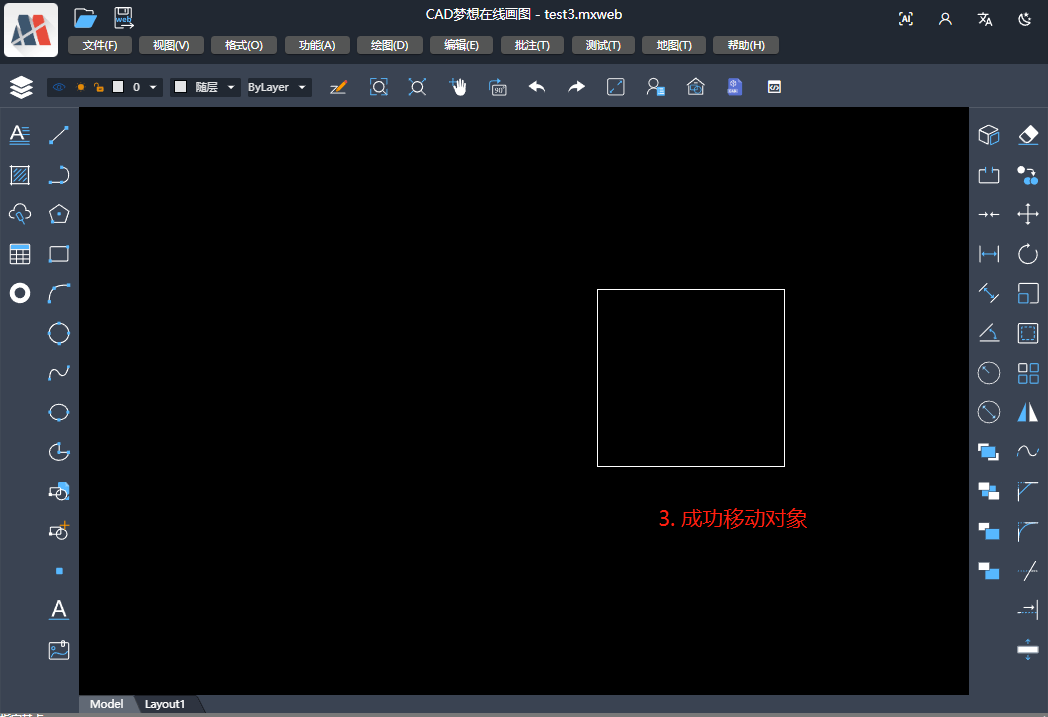
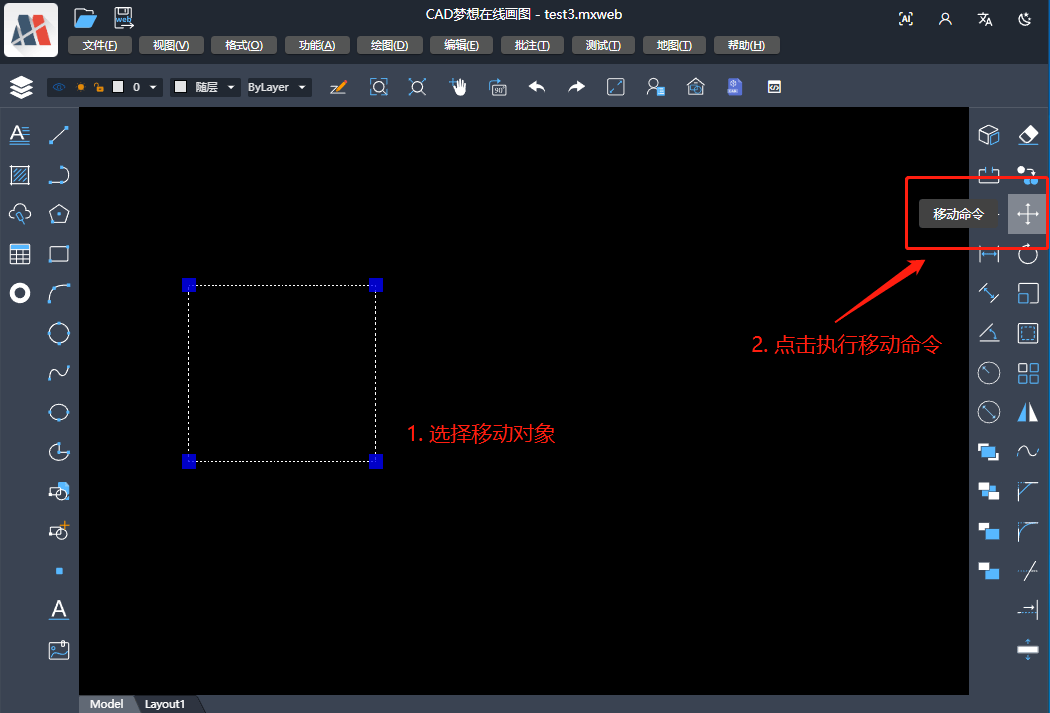
移动
我们可以通过调用实体的[move()]方法移动目标对象,该移动方法只是变更对象的原始位置,并不复制对象。https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbEntity.html#move
参考代码如下: import { MxCADUtility, McGePoint3d, McObjectId } from "mxcad"const objIds = MxCADUtility.getCurrentSelect()const pt1= new McGePoint3d(0,0,0)const pt2 = new McGePoint3d(100,100,0)objIds.forEach((objId: McObjectId) => { objId.getMcDbEntity()?.move(pt1, pt2)})此外,我们还可以调用实体的 transformBy() 方法移动对象。该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考[指南数学库中的矩阵-mcgematrix3d](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html#矩阵-mcgematrix3d)。
点击 [McGeMatrix3d-setToTranslation()]查看矩形变换详细方法和属性(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McGeMatrix3d.html#settotranslation)
参考代码如下: import { MxCADUtility, McGePoint3d, McObjectId } from "mxcad"const objIds = MxCADUtility.getCurrentSelect()const pt1= new McGePoint3d(0,0,0)const pt2 = new McGePoint3d(100,100,0)objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return const matrix = new McGeMatrix3d() const v = pt2.sub(pt1) matrix.setToTranslation(v) event.transformBy(matrix)})效果示例如下:


旋转
我们可以通过调用实体的 [rotate()]方法将所选对象绕指定基点旋转指定角度。https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbEntity.html#rotate
参考代码如下: import { MxCADUtility, MxCADUiPrPoint } from "mxcad"async function Mx_test_rotate(){ const objIds = MxCADUtility.getCurrentSelect() const getPt1 = new MxCADUiPrPoint() getPt1.setMessage("指定旋转基点") const pt1 = await getPt1.go() if(!pt1) return const getPt2 = new MxCADUiPrPoint() getPt2.setMessage("指定旋转角度") getPt2.setUserDraw((pt,pw)=>{ const line = new McDbLine(pt1.x,pt1.y,pt1.z,pt.x,pt.y,pt.z) pw.drawMcDbEntity(line) objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity()?.clone() as McDbEntity if(!event) return // 旋转角度 const dRotationAngle = pt1.sub(pt).angleTo2(McGeVector3d.kXAxis, McGeVector3d.kZAxis); event.rotate(pt1, dRotationAngle) pw.drawMcDbEntity(event) }) }) const pt2 = await getPt2.go() if(!pt2) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return const dRotationAngle = pt1.sub(pt2).angleTo2(McGeVector3d.kXAxis, McGeVector3d.kZAxis); event.rotate(pt1, dRotationAngle) })}此外,我们还可以调用实体的 transformBy() 方法旋转对象。该方法是通过变换矩阵实现图形的旋转,具体矩阵变换原理可参考[指南数学库中的矩阵-mcgematrix3d](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html#矩阵-mcgematrix3d)。
点击 [McGeMatrix3d-setToTranslation()]查看矩形变换详细方法和属性(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McGeMatrix3d.html#settotranslation)
参考代码如下: import { MxCADUtility, MxCADUiPrPoint, McGeMatrix3d, McObjectId } from "mxcad"async function Mx_test_rotate(){ const objIds = MxCADUtility.getCurrentSelect() const getPt1 = new MxCADUiPrPoint() getPt1.setMessage("指定旋转中心点") const pt1 = await getPt1.go() if(!pt1) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return // 以pt1为中心点 绕z轴 旋转45度 const matrix = new McGeMatrix3d() matrix.setToRotation(Math.PI / 4, McGeVector3d.kZAxis, pt1) event.transformBy(matrix) })}效果示例如下:
偏移
我们可以通过调用实体的[offsetCurves()]方法将直线、圆、多线段等作同心复制,相当于平行移动一段距离后进行复制。https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbCurve.html#offsetcurves
参考代码如下: import { MxCADResbuf, MxCADUtility, MxCpp } from "mxcad"async function Mx_test_offset(){ const filter = new MxCADResbuf(); filter.AddMcDbEntityTypes("LINE") ; const objIds = MxCADUtility.getCurrentSelect(filter) const getPt1 = new MxCADUiPrPoint() getPt1.setMessage("指定偏移点") const pt1 = await getPt1.go() if(!pt1) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() ; let objArr = (event as McDbLine).offsetCurves(100,pt1) if (objArr.length() === 0) return; objArr.forEach(obj=>{ MxCpp.getCurrentMxCAD().drawEntity(obj as McDbEntity) }) })}效果示例如下:
缩放
我们可以通过调用实体的 [scaleEntity]方法对图形进行自由缩放。(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbEntity.html#scaleentity)
参考代码如下: import { MxCADUtility, MxCADUiPrPoint } from "mxcad"async function Mx_test_scale(){ const objIds = MxCADUtility.getCurrentSelect() const getPt = new MxCADUiPrPoint() getPt.setMessage("指定缩放基点") const pt = await getPt.go() if(!pt) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return event.scaleEntity(pt,0.2) })}此外,我们还可以调用实体的 transformBy() 方法缩放对象。该方法是通过变换矩阵实现图形的缩放,具体矩阵变换原理可参考[指南数学库中的矩阵-mcgematrix3d](https://www.mxdraw3d.com/mxcad_docs/zh/2.指南/1.数学库.html#矩阵-mcgematrix3d)。
点击 [McGeMatrix3d-setToScaling()]查看矩形变换详细方法和属性(https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McGeMatrix3d.html#settoscaling)
参考代码如下: import { MxCADUtility, MxCADUiPrPoint } from "mxcad"async function Mx_test_scale(){ const objIds = MxCADUtility.getCurrentSelect() const getPt = new MxCADUiPrPoint() getPt.setMessage("指定缩放中心点") const pt = await getPt.go() if(!pt) return objIds.forEach((objId: McObjectId) => { const event = objId.getMcDbEntity() if(!event) return const matrix = new McGeMatrix3d() matrix.setToScaling(0.2, pt) event.transformBy(matrix) })}效果示例如下:
返回搜狐,查看更多
责任编辑:
|